Hello everyone, in this article, you will see a list of top CSS resources to improve your productivity and your skills So let's start
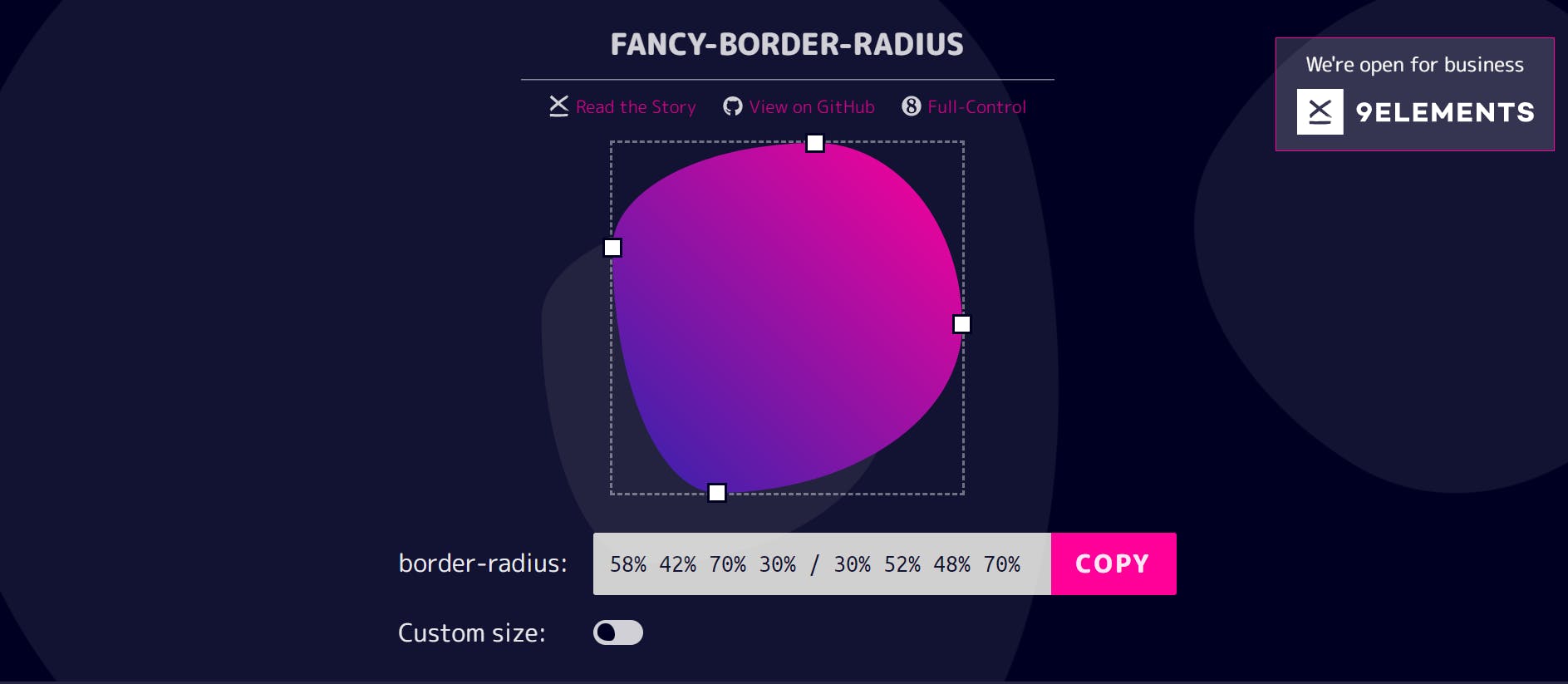
1- FANCY-BORDER-RADIUS
- FANCY-BORDER-RADIUS help you to generate unique shapes with the help of CSS3 border-radius property

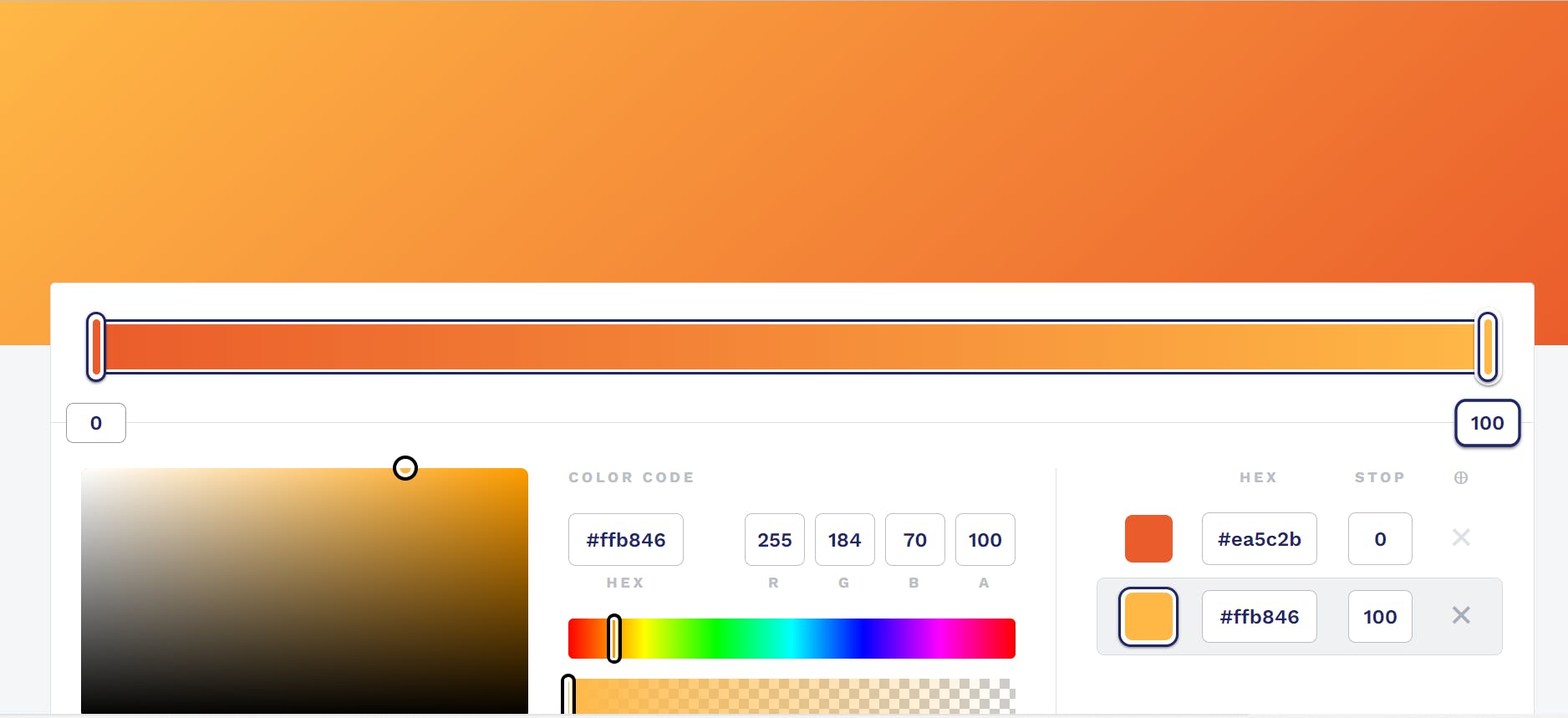
2- css gradient
- CSS gradient is a tool that lets you create a gradient background for websites even me i use it for my header and the footer

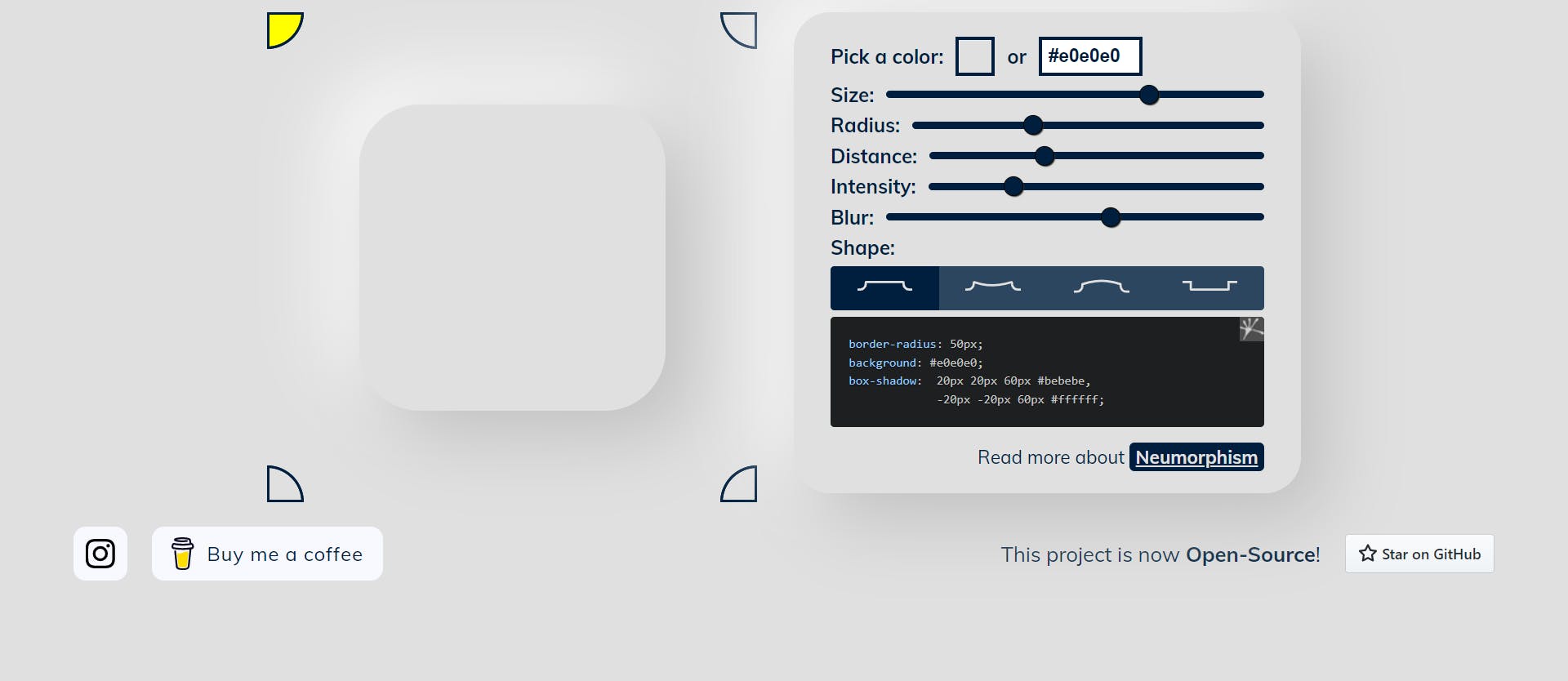
3- neumorphism
- neumorphism is a CSS code generator for a new popular design trend called Neumorphism

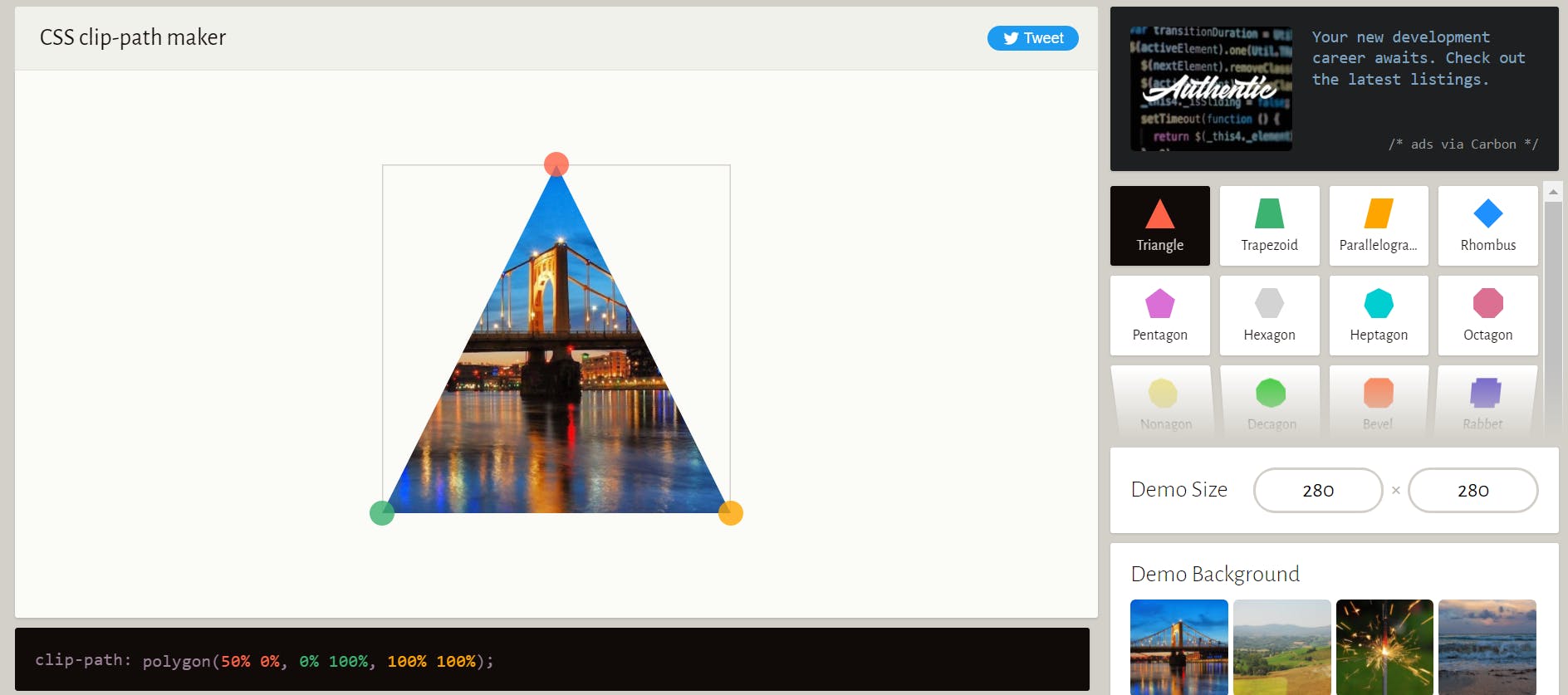
4- CSS Clip-path Maker
- CSS Clip-path Maker is a property allows you to make shapes as you want

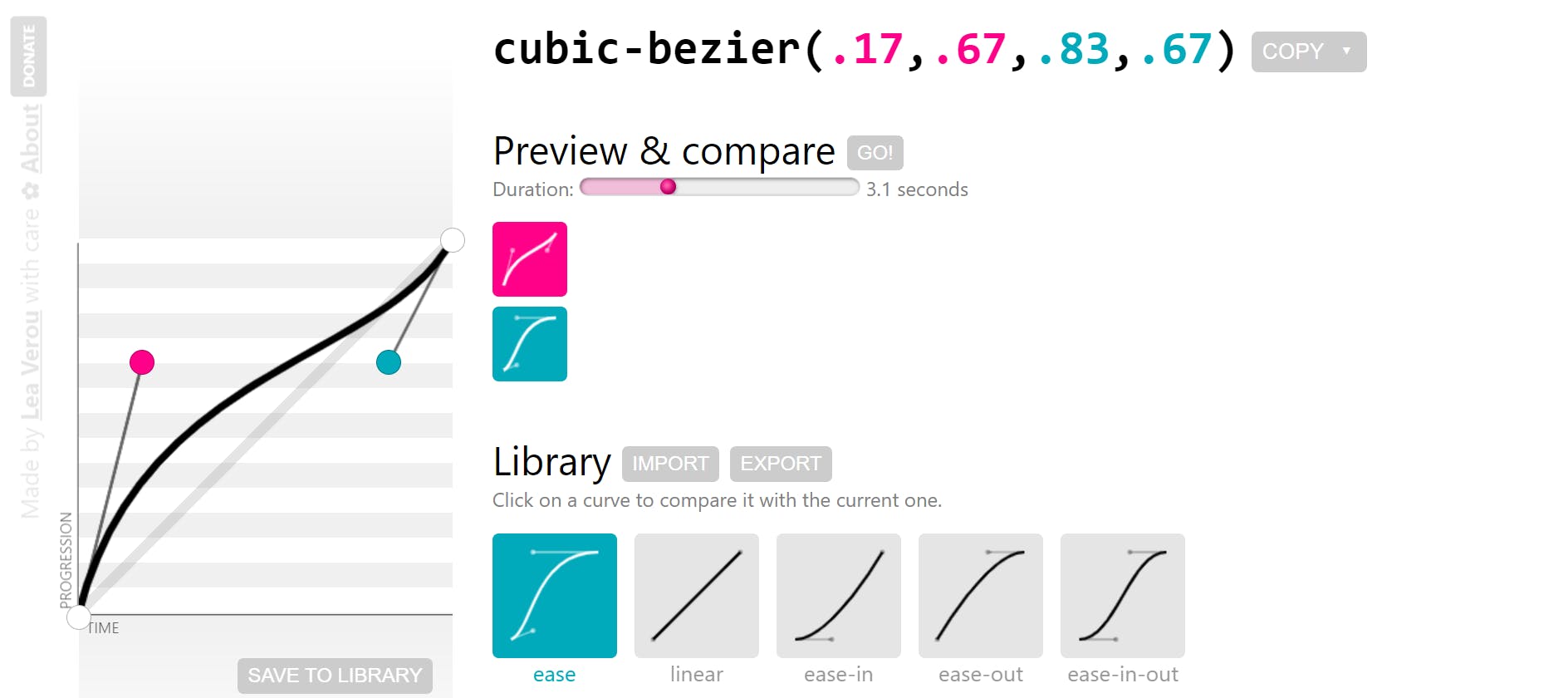
5- cubic-bezier
- cubic-bezier tool helps you to make CSS animation as you want with the CSS animation properties

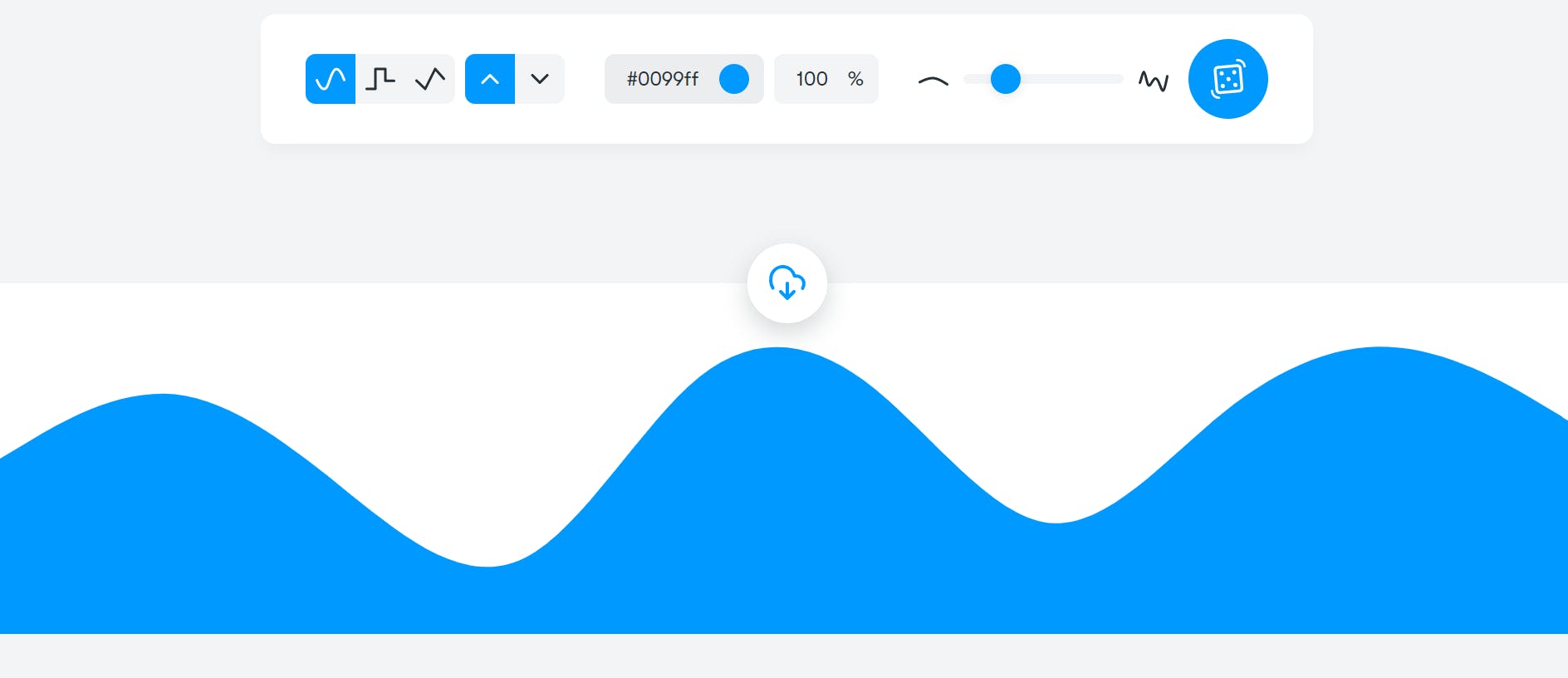
6- Css waves generator
- The CSS waves generator is a tool that helps you to make simple waves with some customization

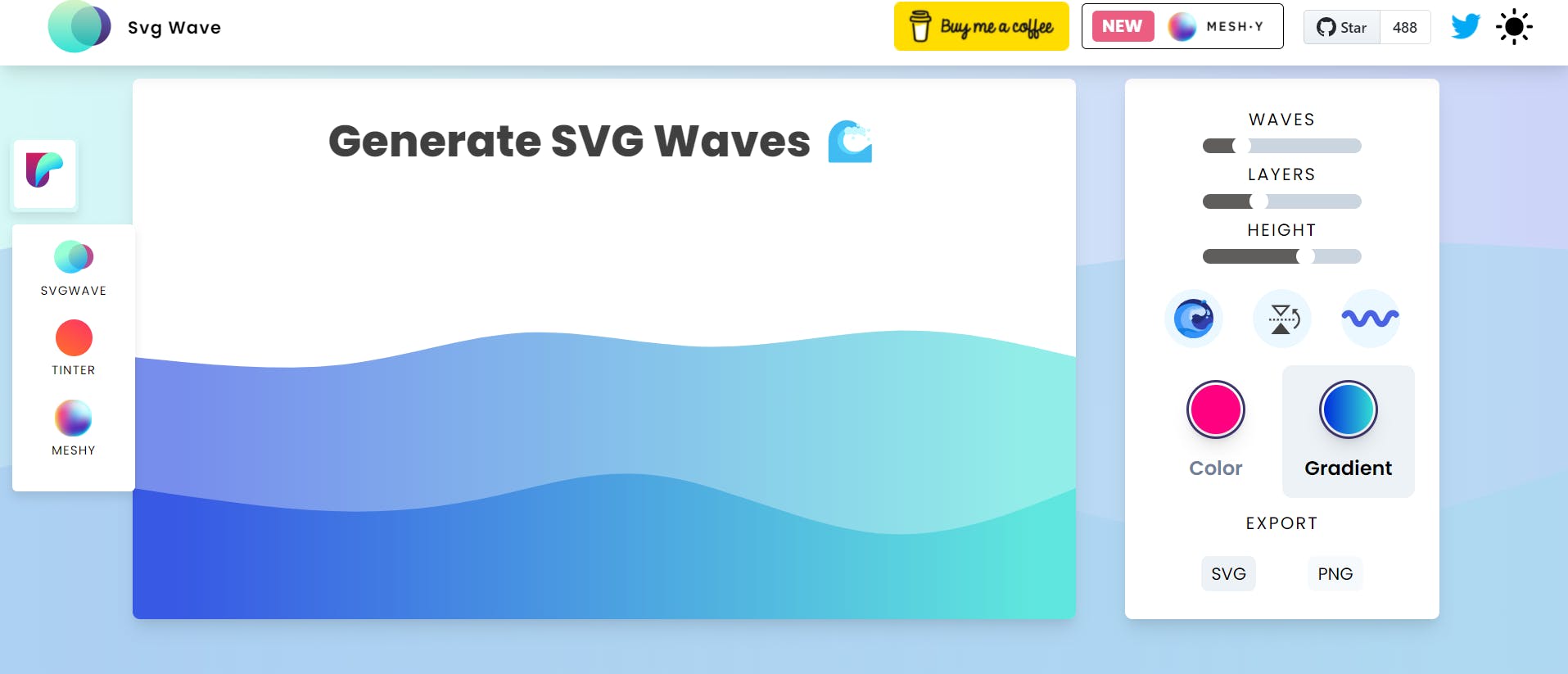
7- SVG Waves generator
- SVG Waves generator offer you to use animated waves

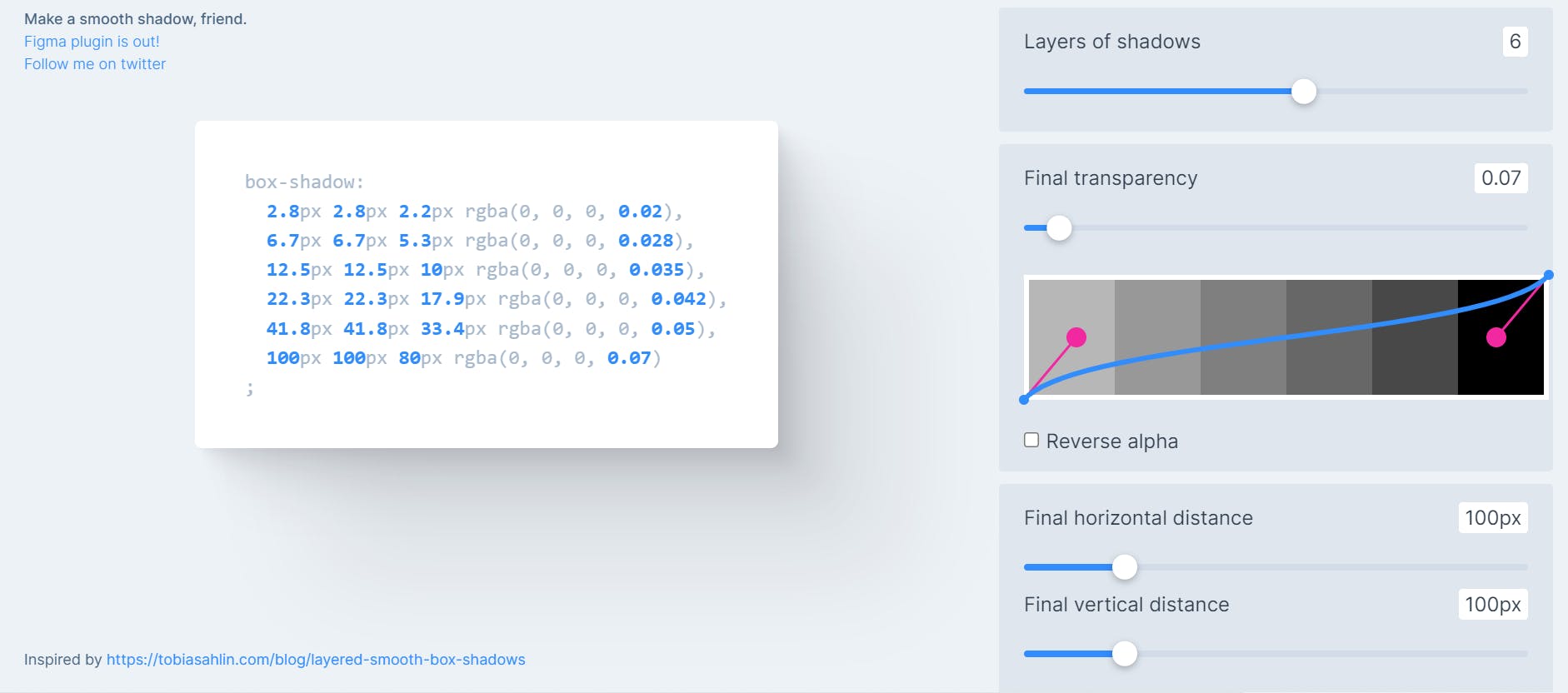
8- shadows
- you can generate shadows as you want and with the number of layers you want you can also customize the color from the curve.

Thank you for reaching the end. See you in another article ❤️